Hauptinhalt
Barrierefreies Webdesign
Ob Website, App oder Online-Formular: Nur wenn Web-Angebote barrierefrei gestaltet sind, können auch Menschen mit Behinderung sie nutzen. Deshalb ist barrierefreies Webdesign 1. für viele Anbieter schon Pflicht und 2. für alle ein wichtiger Erfolgsfaktor! Hier erklären wir einfach und anschaulich, was barrierefreies Webdesign ist und worauf es bei der Umsetzung ankommt. Unsere Linkliste führt Sie zu Infos und Praxishilfen für Verantwortliche in öffentlichen Stellen, Firmen und Organisationen sowie für Web-Profis.

Barrierefreies Webdesign auf einen Blick
Was ist Barrierefreiheit im Web? Für wen ist sie wichtig? Warum ist Barrierefreiheit auch für Anbieter eine Chance? Gibt es einheitliche Richtlinien für barrierefreies Webdesign? Und wer entwickelt sie? Hier finden Sie eine kurze Einführung:
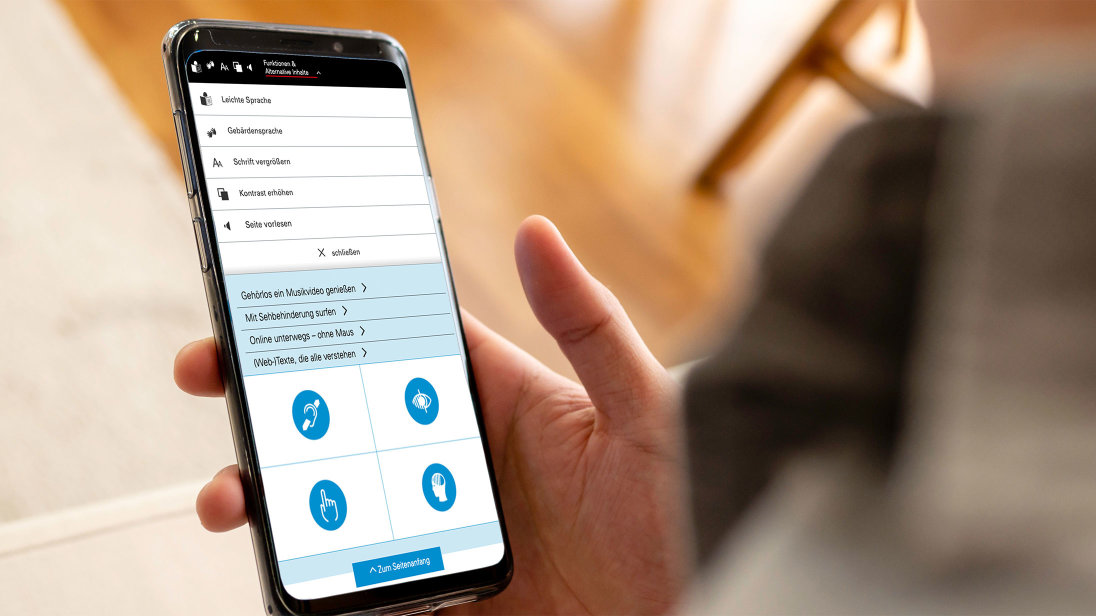
1. Einfacher Zugang, mit und ohne Hilfsmittel
Barrierefrei gestaltete Web-Angebote
- sind für Menschen mit und ohne Behinderung einfach und ohne fremde Hilfe erreichbar, verständlich und nutzbar.
- unterstützen gezielt den Einsatz von Hilfsmitteln für Menschen mit einer körperlichen oder Sinnesbehinderung, zum Beispiel Screen-Reader, Vergrößerungs-Software, Vorlese-Software oder alternative Eingabegeräte.
2. Ein Recht für Menschen mit Behinderung
Menschen mit Behinderung haben ein Recht auf gleichberechtigten Zugang zu Information und Kommunikation, Artikel 9 und 21 der UN-Behindertenrechtskonvention (UN-BRK). Barrierefreie Angebote sind so gestaltet, dass Menschen mit und ohne Behinderung sie einfach und ohne fremde Hilfe erreichen und nutzen können.
Dieses Recht ist auch in diversen Normen, EU-Richtlinien, Bundes- und Ländergesetzen sowie Verordnungen verankert. Mit der EU-Richtlinie 2016/2102 wurde es um eine Durchsetzungs- und Überwachungskomponente erweitert. Damit können Nutzerinnen und Nutzer ihr Recht auf barrierefreie Angebote und Inhalte gegenüber dem verpflichteten Website-Betreiber einfordern und durchsetzen.
Das Web eröffnet gerade Menschen mit Behinderung völlig neue Möglichkeiten. Eine gedruckte Zeitung lesen? Das ist für Menschen unmöglich, die blind sind oder wegen einer hohen Querschnittslähmung ihre Arme nicht/nur eingeschränkt einsetzen können. In der Online-Ausgabe stöbern und schmökern: Das geht ganz einfach, jederzeit und ohne fremde Hilfe – wenn die Website oder das E-Paper barrierefrei gestaltet sind! Barrierefreies Webdesign ist unverzichtbar für die Teilhabe von Menschen mit Behinderung.

Das Web eröffnet Menschen mit Behinderung den Zugang zu Info-, Austausch- und Unterhaltungsangeboten, die sie früher nicht oder nur mit fremder Hilfe erreichen konnten. Selbstständig und selbstbestimmt surfen, chatten, spielen: Barrierefreie Websites machen es möglich!
3. Ein Gewinn für alle
Für Betreiber von Websites ist Barrierefreiheit mehr als eine (moralische oder rechtliche) Verpflichtung. Barrierefreies Webdesign nützt ihnen auch selbst. Denn Menschen mit Behinderung
- tun, was alle anderen auch tun: Sie informieren sich online, vernetzen sich und tauschen sich mit anderen aus, sie shoppen, streamen, geben Bewertungen ab, teilen, was sie gut finden, unterstützen Ideen und Projekte, werden Mitglied oder Follower.
- stellen eine beachtliche Größe: Allein in Bayern leben mehr als 1,2 Millionen Menschen mit einer Schwerbehinderung; im deutschsprachigen Raum sind es mehr als 10 Millionen. Viele von ihnen sind auf barrierefreie Angebote angewiesen – auch und gerade im Web.
- „WCAG“ steht für: Web Content Accessibility Guidelines (deutsch: „Richtlinien für barrierefreie Webinhalte“).
- Die WCAG schreiben Merkmale für barrierefreies Webdesign fest.
- Wer die WCAG befolgt, macht seine Web-Inhalte auch zugänglich für Menschen mit Hörbehinderung, Sehbehinderung, Lernbehinderung, kognitiven Einschränkungen, eingeschränkter Bewegungsfähigkeit, Sprachbehinderungen und/oder krankhafter Lichtempfindlichkeit.
- Die WCAG fließen (meist unverändert) in internationale Normen sowie Verordnungen auf Bundes- und Landesebene ein, unter anderem in die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0). Hier finden Sie geltende Richtlinien und Verordnungen.
- „W3C“ steht für: World Wide Web Consortium. Das W3C ist ein internationaler Zusammenschluss von Hunderten Organisationen und vielen ehrenamtlich Mitwirkenden. Unter anderem gehören ihm Forschungsgesellschaften, Bibliotheken und Unternehmen an.
- Das Ziel von W3C: das Web für alle Menschen zugänglich machen – egal, welche Geräte und welche Software sie verwenden, wo sie leben, welche Kultur sie prägt und welche körperlichen und geistigen Fähigkeiten sie haben.
- Der Weg: Das W3C entwickelt unter anderem Empfehlungen für einheitliche Techniken im Web. Ein wichtiges Thema dabei sind Richtlinien für die Barrierefreiheit im Web: die WCAG.
Mehr erfahren: zur Website des W3C (englisch)
- Die Barrierefreie-Informationstechnik-Verordnung BITV 2.0 ist die aktuelle deutsche Verordnung zur Schaffung barrierefreier Informationstechnik. Sie verweist (über die EN 301 549) auf den internationalen Standard WCAG 2.1.
- Sie haben Ihre Website nach den BITV-/WCAG-Richtlinien barrierefrei gestaltet? Dann können Sie die Website von unabhängigen Fachleuten prüfen lassen.
- Im BITV-/WCAG-Test werden stellvertretend einzelne Seiten einer Website geprüft. Sind alle geforderten Merkmale vorhanden, gilt die Website als BITV-konform.
- Und das bedeutet: 1. Menschen mit Behinderung können Ihre Website nutzen und 2. Sie selbst dürfen mit dem Testergebnis für Ihre Website werben.
Mehr erfahren: zur Website BITV-Test
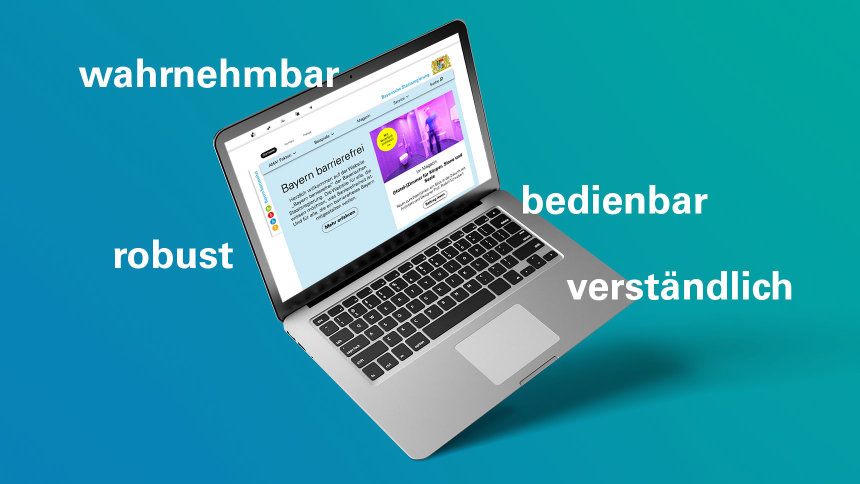
Die wichtigsten Regeln: Barrierefreie Websites sind ...
... wahrnehmbar, bedienbar, verständlich und „robust“. Was bedeutet das? Und wie kann man diese Ziele erreichen? Ein spannendes Thema: Hier stellen wir Ihnen einfach und anschaulich die Richtlinien der WCAG 2.1 (BITV 2.0) vor.

Wahrnehmbar, bedienbar, verständlich und robust: Was sich hinter diesen Anforderungen an barrierefreies Webdesign verbirgt, erklären wir hier mit vielen Beispielen. Klicken Sie einfach auf die Begriffe und erfahren Sie mehr!
Alle Infos auf einer barrierefreien Website sind wahrnehmbar. Das bedeutet zum Beispiel:
Schriften und Texte sind gut erkennbar und leserlich
- Schriften sind klar und überwiegend ohne Verzierungen (Serifen). Die einzelnen Buchstaben unterscheiden sich deutlich voneinander. (Längere) Texte in Großbuchstaben (Versalien) werden vermieden. Eine Übersicht gut lesbarer Schriften finden Sie auf leserlich.info.
- Schriftfarben heben sich kontrastreich vom Hintergrund ab. Für den Farbkontrast sind genaue Werte vorgegeben; mit einem Online-Werkzeug wie dem Color Contrast Analyzer können zum Beispiel Designer ganz einfach prüfen, ob das nötige Kontrastverhältnis erreicht ist.
Mehr erfahren: Auf „BIK für Alle“ finden Sie unter „Kontraste“ Infos über den Color Contrast Analyzer und den Download-Link. - Texte laufen nicht über die gesamte Bildschirmbreite (bei Desktop-Computern und Notebooks). Sie sind linksbündig in Flattersatz gesetzt. Die Abstände zwischen Buchstaben, Wörtern, Zeilen und Absätzen sind lesefreundlich.
- Verlinkungen werden deutlich markiert – durch Unterstreichung und z. B. eine eigene Farbe.
Das Design passt sich flexibel dem Gerät und den Nutzenden an
- Ob Notebook, Tablet oder Smartphone: Die Anzeige passt sich automatisch dem Bildschirmformat an.
- Zusätzlich kann man die Darstellung der Website auf jedem Gerät nach den eigenen Bedürfnissen vergrößern oder verkleinern („skalieren“).
Das nennt man: responsives Design. Es „antwortet“ geschmeidig und stufenlos auf jede Anforderung.
Die Website folgt dem Zwei-Sinne-Prinzip
Infos werden zum Beispiel nicht nur fürs Auge angeboten, sondern auch fürs Ohr (und umgekehrt):
- Sehbehinderte Menschen können sich alle schriftlichen Infos über einen Screen-Reader vorlesen lassen.
- Hörbehinderte Menschen finden wichtige Inhalte der Website in einem (oder mehreren) Gebärdensprachvideo(s). Audio-Dateien (z. B. Podcasts) werden auch in Schriftform angeboten.
Die Website unterstützt den Einsatz von Hilfsmitteln wie dem Screen-Reader
Sehbehinderte Menschen können mit einer speziellen Software im Internet surfen, Websites bedienen und sich Texte vorlesen oder auf einer Braille-Zeile in Tastschrift ausgeben lassen: dem Screen-Reader. Screen-Reader funktionieren nur, wenn eine Website barrierefrei gestaltet ist. Das betrifft neben der Programmierung auch die Redaktion.
- Zu allen Bildern, Grafiken und Videos wird eine kurze Beschreibung („Alternativtext“) hinterlegt, die der Screen-Reader auslesen kann.
- Grafiken und Diagramme mit hoher Informationsdichte werden nicht mit Alternativtext versehen, sondern auch als barrierefreie Tabelle umgesetzt; so kann der Screen-Reader sie erfassen und verarbeiten.
- Überschriften und Verlinkungen: Mit dem Screen-Reader können sehbehinderte Menschen von einer Kapitelüberschrift zur nächsten springen und sich rasch einen Überblick über die wichtigsten Inhalte verschaffen. Voraussetzung: Die Überschriften sind aussagekräftig. Gleiches gilt für Verlinkungen. Sie müssen über den Inhalt des Linkziels informieren.
Nicht alle Menschen können mit der Maus navigieren oder ihr Smartphone über den Touchscreen bedienen: zum Beispiel, wenn sie sehbehindert sind oder Arme, Hände und/oder Finger nicht oder nur eingeschränkt bewegen können. Welche Alternativen bietet barrierefreies Webdesign? Einige Beispiele:
Man kommt auch ohne Maus, Tippen und Wischen ans Ziel ...
- Barrierefreie Websites lassen sich wahlweise mit der Maus oder über die Tastatur bedienen. So können Menschen mit Sehbehinderung oder eingeschränkter Motorik alle Inhalte erreichen und nutzen. Auf barrierefreien Websites können Sie mit der Tabulator-Taste außerdem von Link zu Link springen.
- Auf Smartphones und Tablets können barrierefreie Apps zum Beispiel auch über die Sprachsteuerung bedient werden.
... und zwar ohne Zeitdruck
Ausreichend Zeit ist ein weiterer wichtiger Faktor: z. B. beim Ausfüllen von Online-Formularen, beim Online-Banking oder in Web-Shops. Auch wer länger braucht, sollte ohne Zeitdruck seine Daten eingeben und überprüfen können.
Fachchinesisch? Behördendeutsch? Schwierige Fremdwörter? Lieber nicht. Barrierefreie Websites punkten mit Verständlichkeit. Die beginnt nicht erst beim Texten, sondern schon bei der Gliederung der Inhalte. Einige Beispiele:
Die Website bietet klare Orientierung
- Das Wesentliche auf einen Blick: Was bietet mir die Website? Darüber informieren ein kurzer Introtext auf der Startseite und ein aussagekräftiger Vorspann auf jeder Unterseite.
- Gliederung und Gestaltung: Wo befinde ich mich? Wo ist der Inhalt, für den ich mich interessiere? Und wie erreiche ich ihn? Barrierefreie Websites sind übersichtlich gegliedert. Eine klare Gestaltung unterstützt diese gedankliche Ordnung und hilft, sich auf der Website zurechtzufinden.
- Menüpunkte sind möglichst eindeutig benannt und verraten, welche Inhalte sich darunter verbergen.
- Auch gut durchdachte Überschriften tragen zur Orientierung bei.
Die Texte sind einfach (aber nicht trocken)
Eine kunstvoll verschnörkelte Sprache kann großes Vergnügen bereiten. Doch wenn es darum geht, Infos zu vermitteln, ist die Kunst der Klarheit gefragt. Für barrierefreie Websites gilt:
- Die Sätze sind kurz und übersichtlich. Jeder Satz verfolgt nur einen Gedanken.
- Fremdwörter werden vermieden oder erklärt. Fachbegriffe werden erläutert.
- Texte führen rasch auf den Punkt.
- Beispiele machen schwierige Themen anschaulich.
Dabei muss (und sollte!) die persönliche Ansprache nicht verloren gehen. Die einfache Sprache soll im besten Sinne „ansprechen“, Lust aufs Thema wecken, die Vorstellungskraft anregen und unterstützen.
Lesetipp: Hier erfahren Sie, wie sich einfache Sprache und Leichte Sprache unterscheiden!
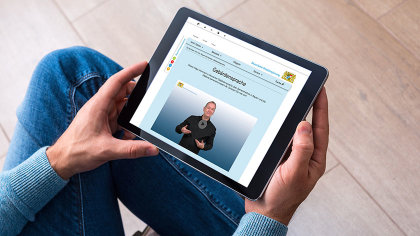
Infos werden auch in Leichter Sprache und Gebärdensprache angeboten
Barrierefreie Websites bieten eine Zusammenfassung der wichtigsten Inhalte in Leichter Sprache und Gebärdensprache:
- Die Leichte Sprache wurde für Menschen entwickelt, die eine Lernbehinderung oder kognitive Einschränkungen haben oder nicht gut Deutsch verstehen. Sie folgt einem genauen Regelwerk und wird von ausgebildeten Übersetzerinnen und Übersetzern verfasst. Betroffene Menschen überprüfen die Verständlichkeit der Texte.
Wie Leichte Sprache entsteht: Besuch beim Übersetzerinnen-Team
- Die Deutsche Gebärdensprache (DGS) ist als eigenständige Sprache anerkannt. Für viele hörgeschädigte Menschen ist sie die Muttersprache. Die DGS hat eine eigene Grammatik. Die geschriebene Sprache ist ein Abbild der Lautsprache – und damit für hörgeschädigte Menschen eine Fremdsprache. Deshalb ziehen viele gehörlose und hörbehinderte Menschen die Gebärden-Kommunikation vor.
„Robust“ bedeutet: Eine Website unterstützt möglichst viele Web-Browser (das sind die Programme, mit denen Sie im Internet surfen, zum Beispiel Firefox, Chrome, Explorer/Edge oder Safari) und alle Hilfsmittel, die Menschen mit Behinderung verwenden (z. B. Software für die Sprachsteuerung oder die Umwandlung von geschriebenem Text in Daten für eine Braille-Zeile).
HTML weist Textteilen eine Bedeutung zu, die jede Software versteht
Auf einer robusten Website sind alle Inhalte einwandfrei mit HTML strukturiert. HTML – was ist das?
- HTML ist eine Auszeichnungssprache für Websites.
- Mit HTML kann man einzelne Textteile ausweisen, zum Beispiel als Seitentitel, Aufzählung, Tabelle oder Link. Bei Überschriften bestimmt man mit HTML auch die Hierarchiestufe: also ob es sich zum Beispiel um eine (wichtige) Kapitel- oder eine (untergeordnete) Zwischenüberschrift handelt.
- HTML legt nur die Bedeutung des Textelements fest – nicht sein Aussehen. (Dafür gibt es Gestaltungssprachen wie CSS.)
Nur wenn alle Textelemente sauber mit HTML ausgezeichnet sind,
- kann zum Beispiel ein Screen-Reader alle Kapitelüberschriften als Liste ausgeben, die Beschreibungen von Bildern (Alternativtexte) vorlesen und Links erkennen.
- können Menschen mit Behinderung ihre persönlichen Assistenzmittel uneingeschränkt nutzen – und wie alle anderen auch im Internet surfen.

Eine barrierefreie Website soll allen Menschen nutzen. Die wichtigsten Infos werden deshalb zusammengefasst in Leichter Sprache und – wie hier – in Gebärdensprache angeboten.

Blinde Menschen können sich Web-Texte in Tastschrift auf ihre Braille-Zeile ausgeben lassen. Voraussetzung: Die Website ist barrierefrei gestaltet!
Barrierefreie Websites: Tipps für Auftraggeber
Wenn eine neue Website entsteht, wirken viele Menschen zusammen. Wichtig ist: Alle müssen die Regeln des barrierefreien Webdesigns kennen und umsetzen: im Projekt-Management, in der Konzeption, der grafischen Gestaltung, der Programmierung, der Redaktion und bei der Einpflege der Inhalte. Es gibt inzwischen Dienstleister, die das gesamte barrierefreie Webdesign oder einzelne Leistungen anbieten.

Von der Informationsarchitektin bis zum Webdesigner, vom Texter bis zur Content-Managerin: Damit die Entwicklung einer Website ohne Barrieren gelingt, müssen alle Beteiligten die Regeln der Barrierefreiheit kennen und konsequent anwenden.
Kostenfaktor Barrierefreiheit
Wird eine Website von Anfang an barrierefrei geplant und umgesetzt, sind die Kosten kaum höher. Zusatzkosten entstehen unter anderem für die Übersetzung von Texten in Leichte Sprache, die Produktion von Gebärdensprachvideos und die Erstellung barrierefreier PDFs und/oder Multimedia-Angebote. Ganz wichtig ist die Schulung aller Prozessbeteiligten, von den Projektverantwortlichen bis zum Redaktionsteam. Sie müssen ein Bewusstsein für Barrierefreiheit entwickeln und sich mit den Vorgaben vertraut machen.
Web-Projekte ausschreiben
Sie schreiben Ihr Web-Projekt aus? Tipp: Fordern Sie von den Dienstleistern Nachweise ihrer umfassenden Erfahrung mit barrierefreiem Webdesign. Legen Sie eindeutige Erfolgskriterien fest, zum Beispiel die Bewertung der Website als BITV-konform im BITV-Test.
Agenturen und Dienstleister finden
- Die Website BIK für Alle listet Agenturen auf, die bereits Websites BITV-konform umgesetzt haben.
Zur Liste BITV-erfahrener Agenturen - Die Beratungsstelle Barrierefreiheit bietet eine Datenbank mit Dienstleistern. Tipp: Verlangen Sie auch hier Nachweise der Eignung und schreiben Sie Erfolgskriterien eindeutig fest.
Barrierefreie digitale Information und Kommunikation: zur Anbieter-Liste
Mehr erfahren: Linktipps
Sie möchten mehr über Barrierefreiheit im Web erfahren? Sie suchen als Auftraggeber, Projekt- oder IT-Verantwortlicher konkrete Infos? Sie arbeiten in einer Agentur und möchten sich ins barrierefreie Webdesign einarbeiten? Hier finden Sie Links zu Info-Portalen, Websites zu Einzelthemen und Video-Tutorials. Tipp: Persönliche, kostenlose Erstberatung bietet Ihnen die Beratungsstelle Barrierefreiheit.
Allgemeine Einführung und Vertiefung
- BIK für Alle klärt über barrierefreies Internet auf und unterstützt Akteure bei der Umsetzung. Die Website bietet u. a. Infos und Leitfäden für Website-Anbieter und deren Agenturen.
Zur Website BIK für Alle - Die Bundesfachstelle Barrierefreiheit hat Praxishilfen für die barrierefreie Informationstechnik entwickelt, von der Redaktion über Apps und PDFs bis zu Online-Videos.
Zu den Praxishilfen der Bundesfachstelle Barrierefreiheit - Die Überwachungsstelle des Bundes für Barrierefreiheit von Informationstechnik (BFIT-Bund) hat Handreichungen zur BITV 2.0 (Barrierefreie-Informationstechnik-Verordnung) veröffentlicht.
Handreichungen BFIT-Bund zur BITV 2.0 - Das Portal Einfach für Alle der Aktion Mensch informiert und unterstützt rund ums barrierefreie Internet. Das Angebot reicht von einer Einführung in die Barrierefreiheit bis zu vertiefenden Infos zu WCAG und BITV und vom Artikel bis zu Checkliste.
Zum Info-Portal Einfach für Alle - Die Broschüre Inklusion im World Wide Web führt umfassend und aus Sicht von Nutzerinnen und Nutzern ins barrierefreie Webdesign ein. Entstanden ist die Broschüre im Rahmen des Projekts „Barrierefreiheit im Internet – Inklusion an Hochschulen“ am Bayerischen Wissenschaftsministerium und in einem Team aus Menschen mit und ohne Behinderung.
Broschüre „Inklusion im World Wide Web” herunterladen (PDF; 1,3 MB) oder bestellen
IT und Programmierung
- Der Handlungsleitfaden Digitale Barrierefreiheit richtet sich an IT-Verantwortliche der öffentlichen Stellen. Entwickelt haben ihn das Bayerische Digitalministerium und die Stiftung Pfennigparade.
Zum Handlungsleitfaden Digitale Barrierefreiheit - Im Blog der Beratungsstelle Barrierefreiheit finden Sie Informationen, Erklärungen und Berichte zu aktuellen Themen rund um die digitale Barrierefreiheit. Unter anderem zur barrierefreien Semantik (unter „Semantik“ versteht man die Verwendung von HTML-Tags, um die Bedeutung des Inhalts auf einer Webseite zu beschreiben).
Zum Blog der Beratungsstelle Barrierefreiheit - Eine Einführung in die WCAG 2.1 bietet eine Serie von Video-Präsentationen von Prof. Dr. Gottfried Zimmermann von der Hochschule der Medien, Stuttgart:
WCAG 2.1: zum Remex-Channel auf YouTube
Design, Typografie und Redaktion
- German UPA ist der Berufsverband für alle, die sich beruflich mit Benutzerfreundlichkeit (Usability) beschäftigen. Der Arbeitskreis Barrierefreiheit bietet die umfangreiche und grundlegende Fachschrift „Barrierefreiheit - Universelles Design“, eine Checkliste und Konferenzbeiträge zum Download an.
Arbeitskreis Barrierefreiheit: zu den Veröffentlichungen - Einen Leitfaden für die Online-Redaktion hat „BIK für Alle“ zusammengestellt. Die Themen reichen vom Text bis zum Video.
BIK für Alle: zum Leitfaden für die Online-Redaktion - Die Website leserlich.info stellt anschaulich die Grundlagen von barrierefreien Web-Angeboten für sehbehinderte Menschen dar. Sie entstand im Rahmen des Projekts „Inklusives Design“ des Deutschen Blinden- und Sehbehindertenverbands.
Zur Website leserlich.info - Der Blog der Beratungsstelle Barrierefreiheit informiert zu aktuellen Themen der digitalen Barrierefreiheit, wie zum Beispiel über Alternativtexte oder barrierefreie Farbkontraste.
Zum Blog der Beratungsstelle Barrierefreiheit - Digitale Barrierefreiheit von Anfang an: Unter diesem Motto stellt Prof. Dr. Gottfried Zimmermann von der Hochschule der Medien, Stuttgart, in einer Serie von Video-Präsentationen wichtige Aspekte von „Titel“ bis „Farben“ vor.
Digitale Barrierefreiheit: zum Remex-Channel auf YouTube
BIK für Alle bietet Infos zum BITV- und WCAG-Test.
Gute Beispiele: Hier finden Sie eine Liste mit BITV-konformen Websites.
Hier können Sie den BITV- und den WCAG-Test durchführen lassen: BITV-Prüfstellen in Deutschland.
Sie sind nach bayerischem Recht zur Barrierefreiheit verpflichtet?
Eine Übersicht über rechtliche Fragen bietet das Bayerische Digitalministerium im
Handlungsleitfaden Digitale Barrierefreiheit.
Für Sie gilt Bundesrecht?
Dann finden Sie bei der Bundesfachstelle Barrierefreiheit Infos über die EU-Webseiten-Richtlinie 2016/2102.
Direktlinks zu Richtlinien und Verordnungen
- Internationale Richtlinien: zu den WCAG 2.1. (englisch)
- Barrierefreie-Informationstechnik-Verordnung: zur BITV 2.0
- Bayerische Digitalverordnung: zur BayDiV
Beratungsstelle Barrierefreiheit
Die Beratungsstelle Barrierefreiheit ist Bayerns Anlaufstelle zu allen Fragen rund um barrierefreies Webdesign. Sie bietet Kommunen, Unternehmen und Organisationen
- eine kostenlose, persönliche und streng neutrale Erstberatung,
- Workshops und Schulungen, online und vor Ort,
- Online-Sprechstunden für Behindertenbeauftragte und Schwerbehindertenvertretungen,
- praktische Infos für die Gestaltung, Programmierung und Redaktion barrierefreier Websites,
- eine Anbieter-Datenbank für Dienstleistungen rund ums barrierefreie Web.
Partnerin der Beratungsstelle ist u. a. die Stiftung Pfennigparade. Gefördert wird sie vom Bayerischen Sozialministerium.
Ihr Ansprechpartner
Ihr Berater für digitale Barrierefreiheit ist Dennis Bruder.
Telefon: (089) 139 880-80
E-Mail: Beratungstermin bei Dennis Bruder vereinbaren
Alle Infos: zur Website der Beratungsstelle Barrierefreiheit

